远程调试(二)Fiddler深度使用笔记
Fiddler是一款非常强大的web调试工具,如果只是简单使用的话,我们也可以说他是一款抓包工具。
使用Fiddler进行debug的场景一般是web 移动端与后端联调,当然也可以在开发前期,后端没有跟上前端进度的时候,用来单独的前端模拟调试,也可以用来pc调试,但是pc既然已经有了chrome,为什么还要用Fiddler呢。
Fiddler 使用详解
Fiddler官网: http://www.telerik.com/fiddler 在这里我们可以免费下载到最新的Fiddler.
Fiddler 工作原理
Fiddler 是以代理web服务器的形式工作的,它使用代理地址:127.0.0.1, 端口:8888. 当Fiddler会自动设置代理, 退出的时候它会自动注销代理,这样就不会影响别的程序。不过如果Fiddler非正常退出,这时候因为Fiddler没有自动注销,会造成网页无法访问。解决的办法是重新启动下Fiddler. 原理图如下:

Fiddler 工作面板简介
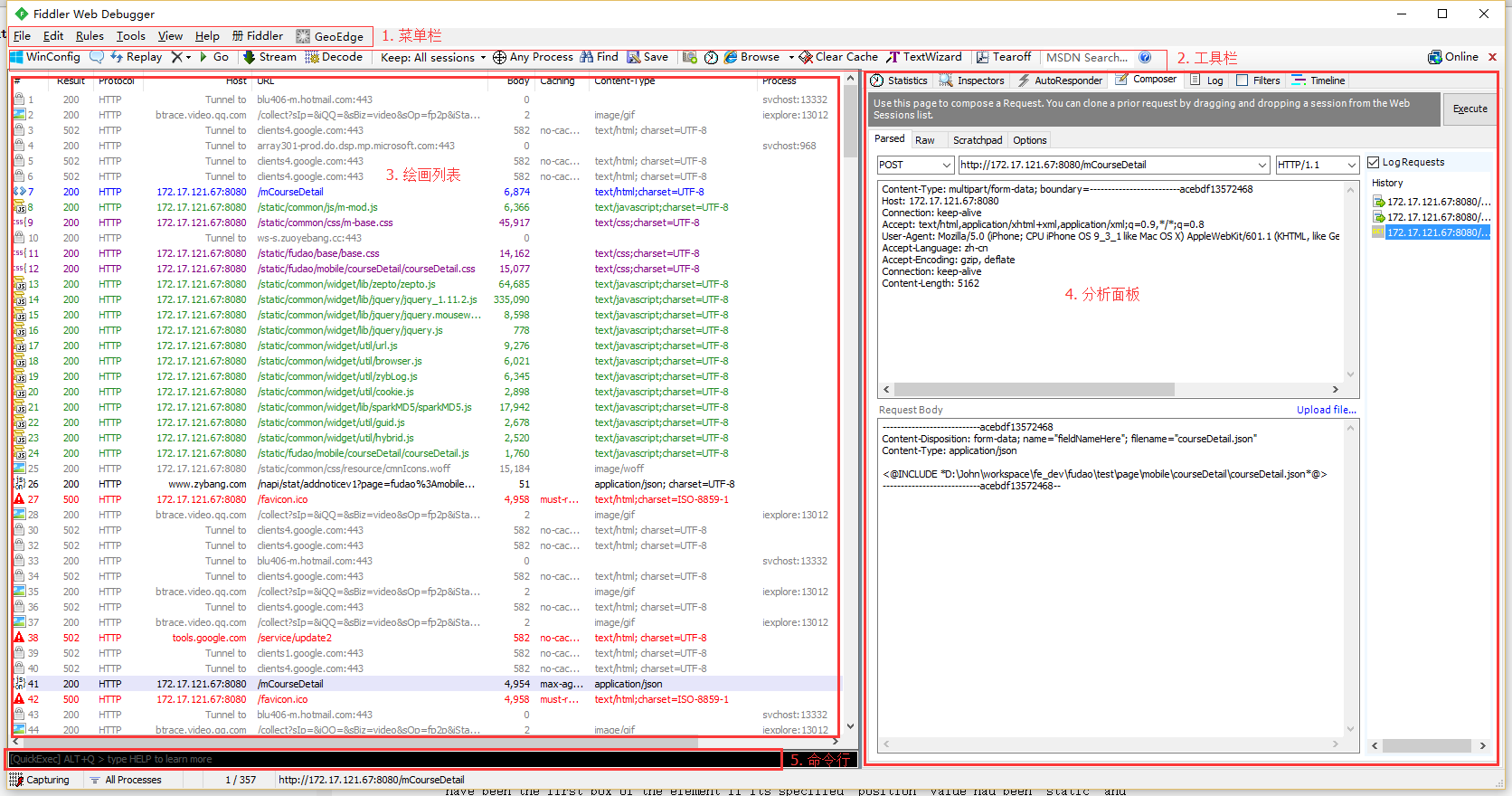
Fiddler的工作面板主要分为5部分,菜单栏、工具栏、session列表、分析面板、命令行, 布局如下图:

Fiddler 常用配置说明
菜单栏
File/ 勾选Capture Traffic我们就可以捕获电脑系统中所有的流量。菜单栏
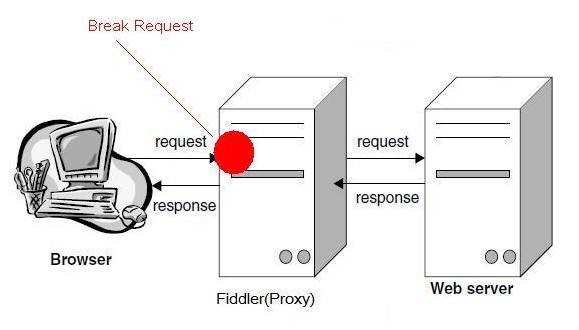
Rules/Automatic Breakpoints是用来设置全局断点调试的。所谓全局就是所有请求都会被设置断点,也可以通过在命令行来对指定会话来设置断点。Before Requests在请求发出前设置断点,这样,我们就可以在设置断点前,修改一些query string 来进行与服务器调试,通过如下命令来为指定会话设置断点。// 只有捕获到http://127.0.0.1:8080/mIndex.html请求时,会在request发出前设置断点。 bpu http://127.0.0.1:8080/mIndex.html // 不加任何参数取消 before request 断点 bpuBefore Requrests 断点原理图:

为http://127.0.0.1:8080/mIndex.html设置 Before Requests 断点效果图:

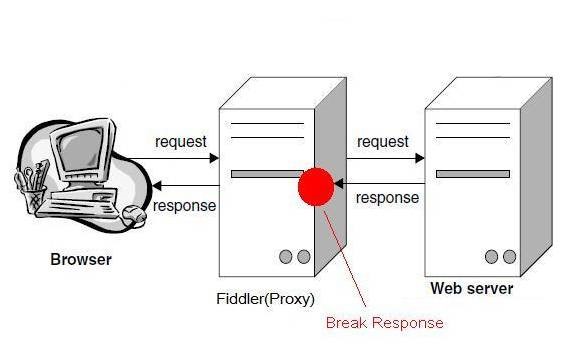
After Responses在响应返回后设置断点,这样我们就可以修改响应内容来进行页面渲染或者其他调试。 通过命令来为指定会话设置 After Responsesbpafter http://127.0.0.1:8080/mIndex.html // 取消after responses 断点 bpafterAfter Response 断点原理图:

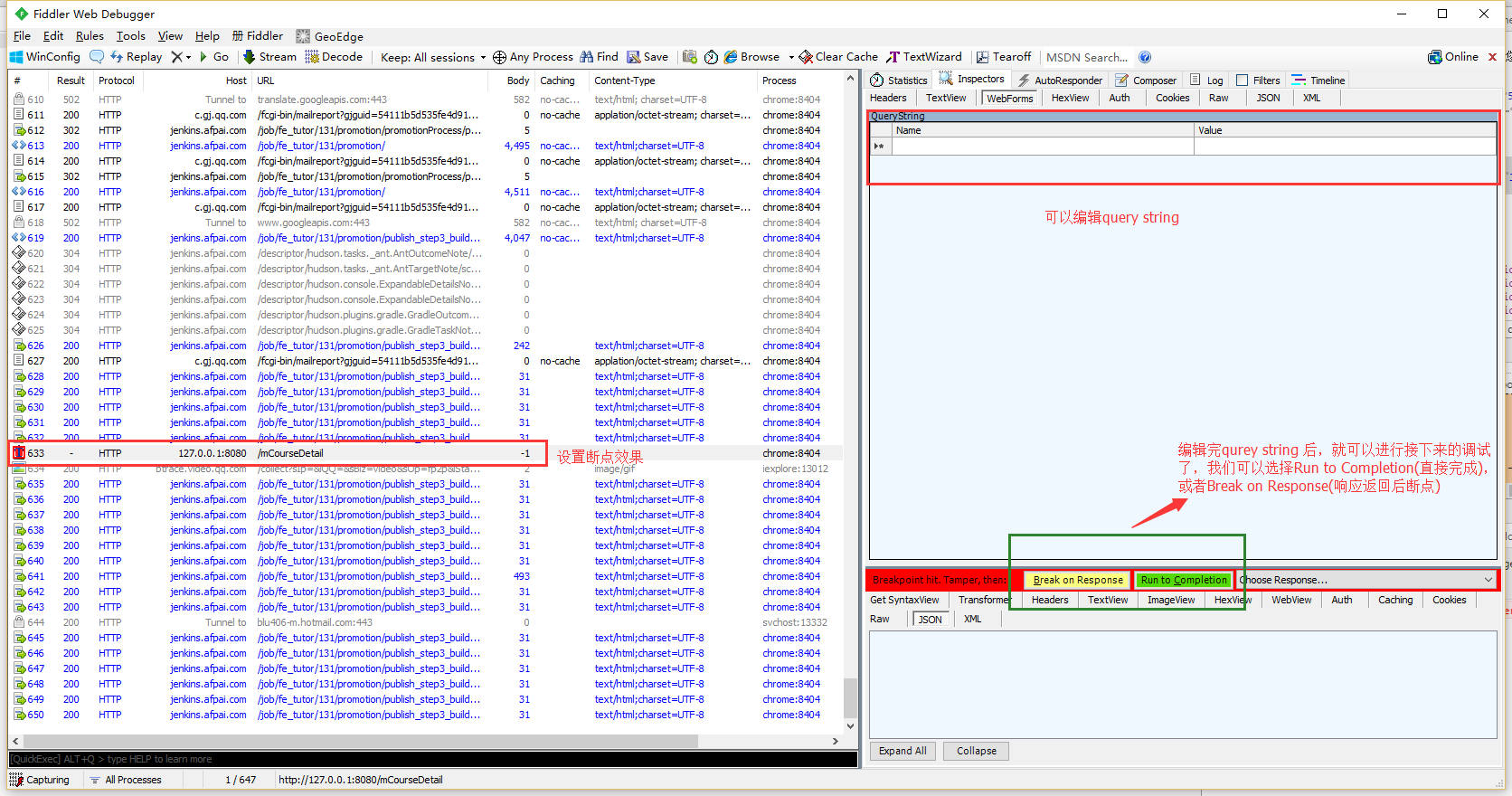
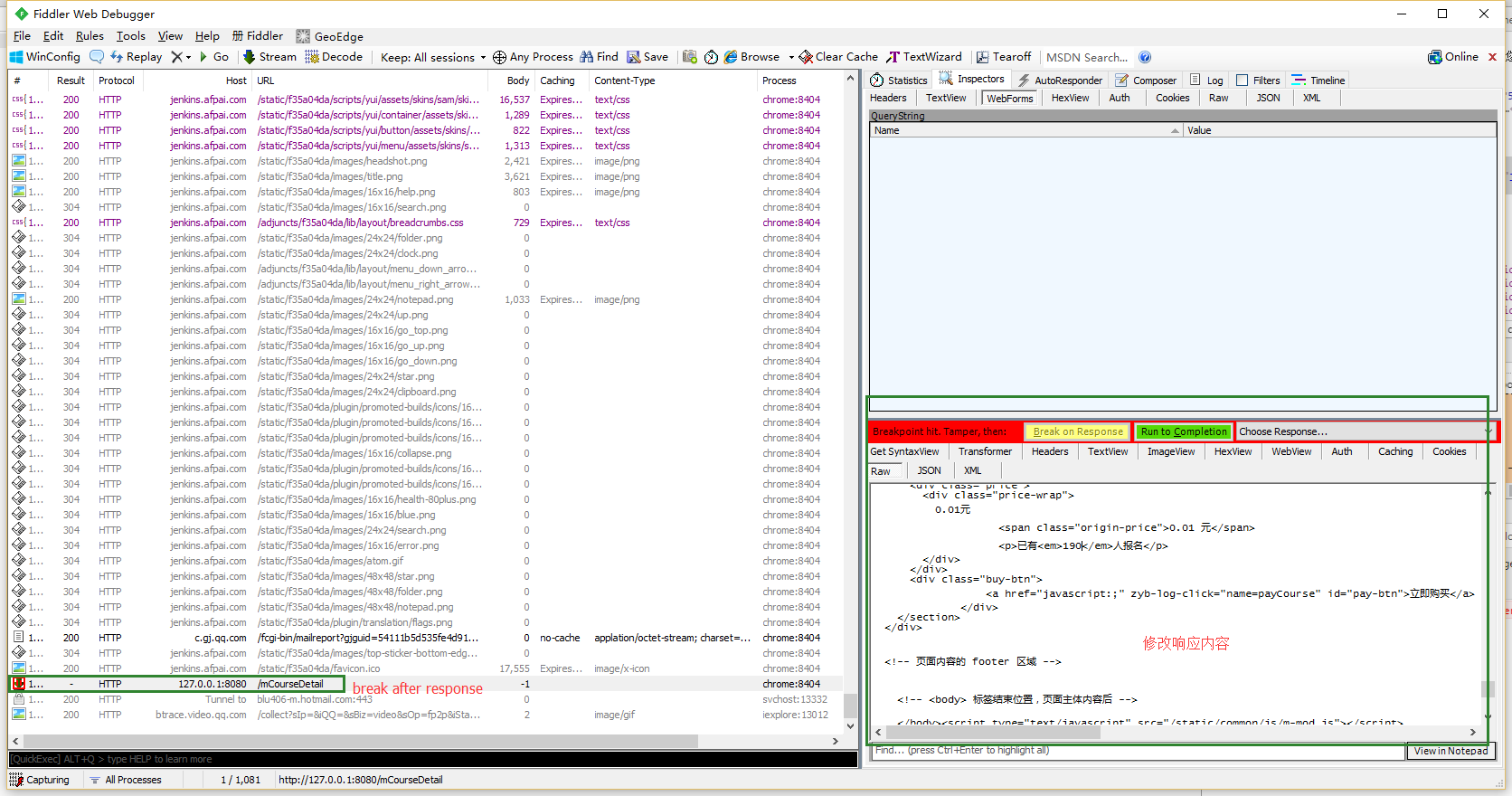
为http://127.0.0.1:8080/mIndex.html设置 After Responses 断点效果图:

Disabled取消断点菜单栏
Tools/Fiddler Options/HTTPS勾选Decrypt HTTPS traffic允许Fiddler捕获https请求菜单栏
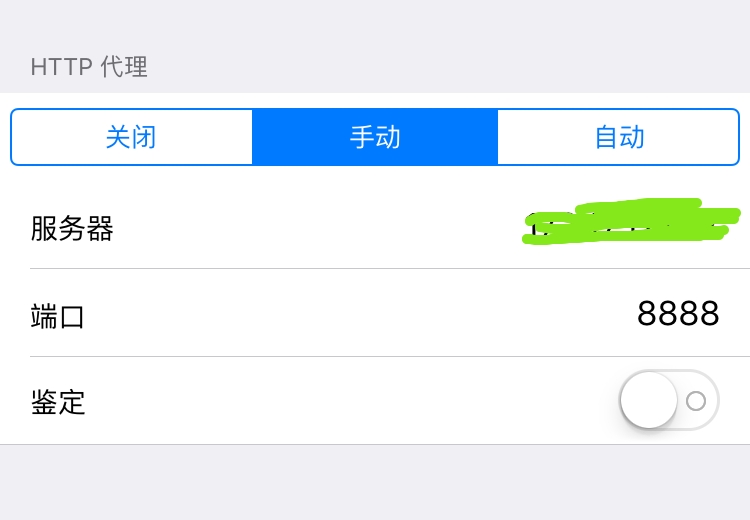
Tools/Fiddler Options/Connections/ 勾选Allow remote computers to connect允许Fiddler 远程调试。手机远程调试我们需要手机端设置代理,如下图:

服务器输入自己电脑的ip端口输入Fiddler设置的8888
分析面板详细说明
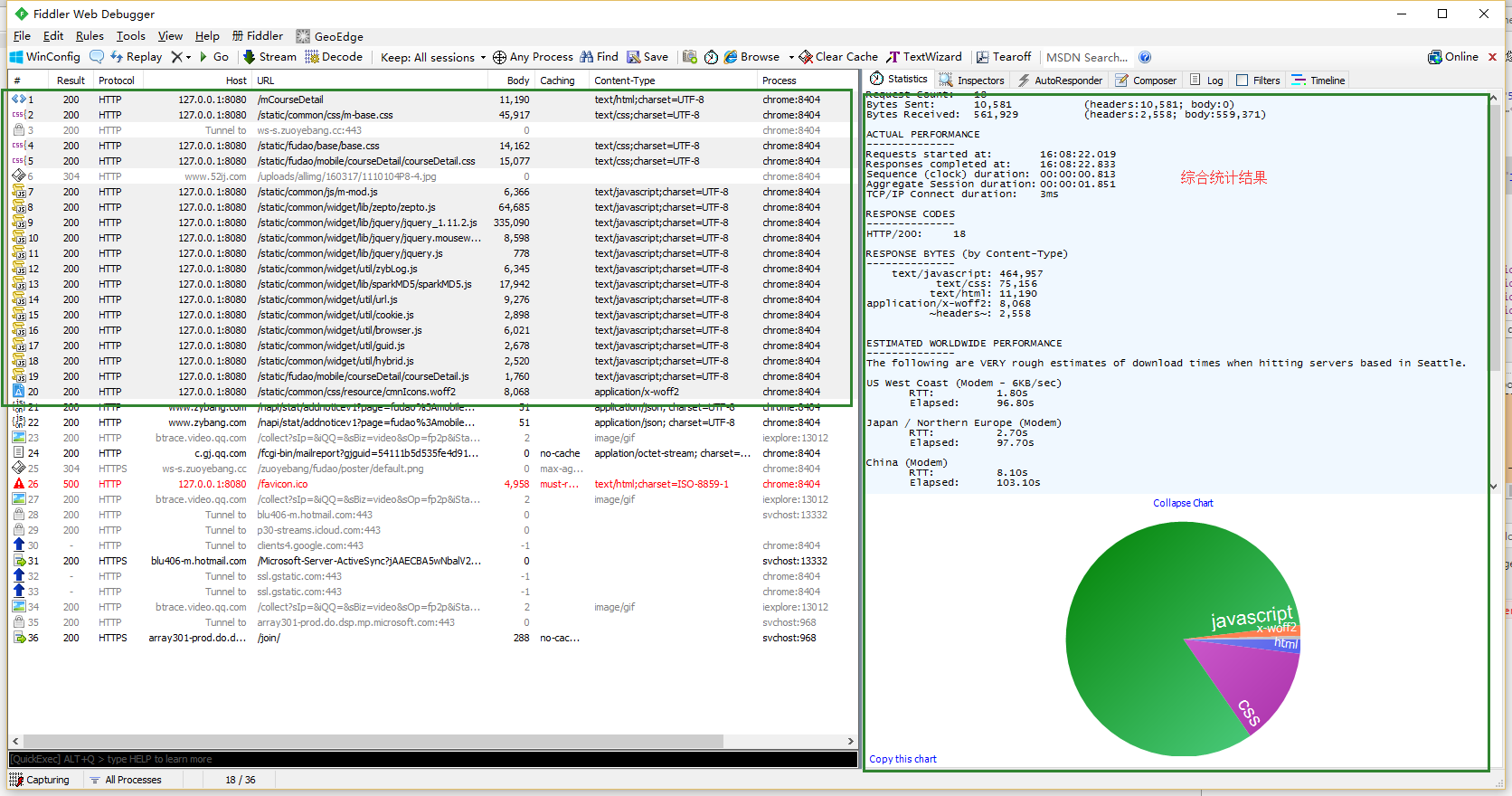
Statistics
在左侧的会话列表中选中统一域名下的请求,进行统一性能分析。
选中http://127.0.0.1:8080请求的分析结果:

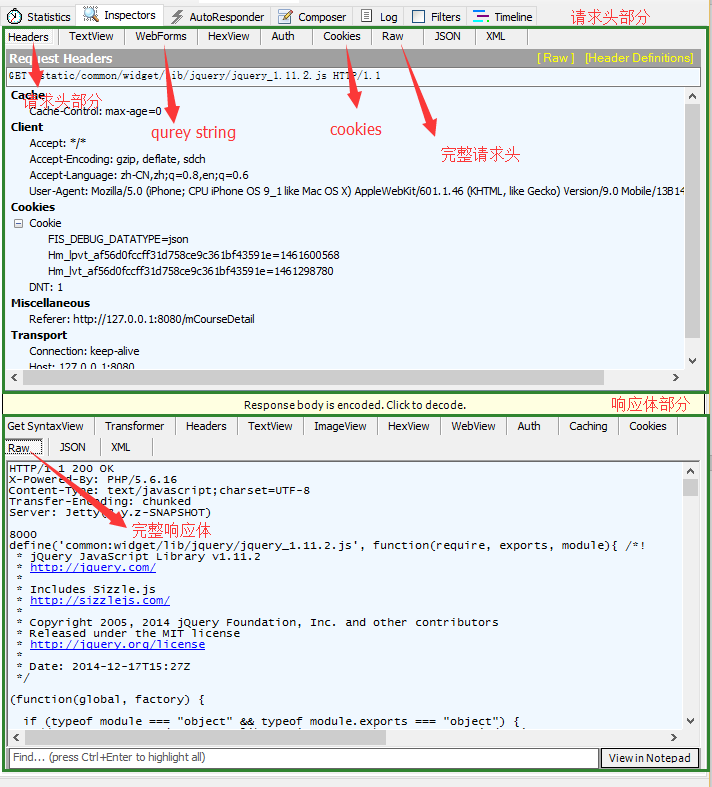
Inspectors

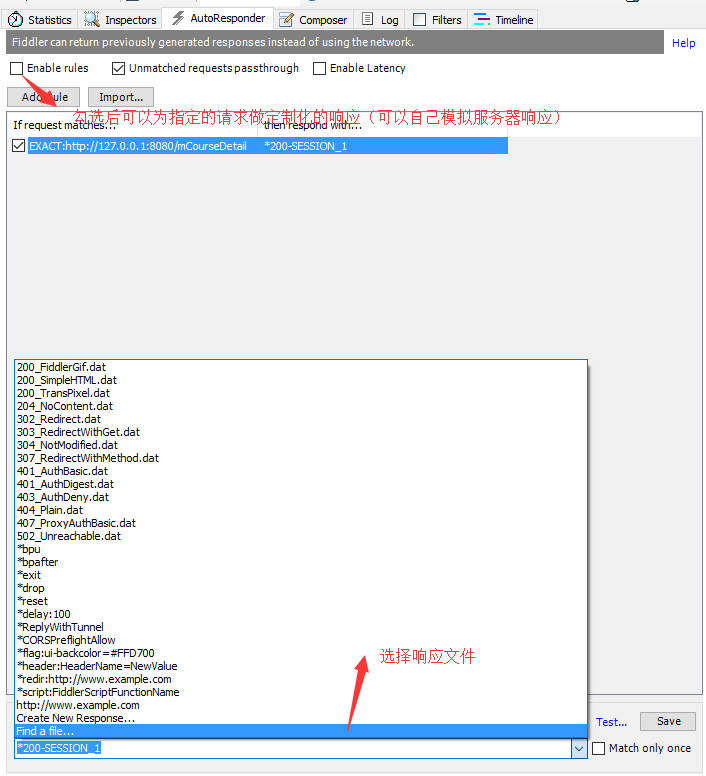
AutoRespondes
为特定的请求指定响应体,可以添加规则来命中一类请求,也可以从左侧会话列表拖一个请求过来,为单个请求指定响应体。

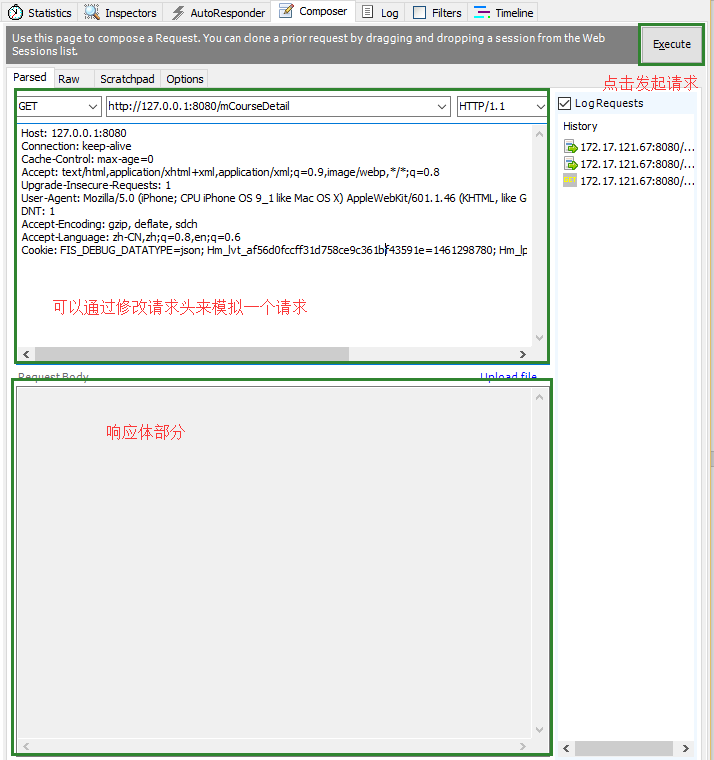
Composer

Log
日志面板
Filter
过滤器,可以用来设置要捕获的会话过滤规则。
Timeline
和Chrome dev tools 的Timeline功能类似。